@Ojosdenebulosa Estas asignando y no evaluando ![]() el codigo tendria que tener doble = en los ifs
el codigo tendria que tener doble = en los ifs
Me preocupé porque tenga lindos colores el código y bien comentado, pero no me fijé en lo esencial jaja el que sabe sabeeee
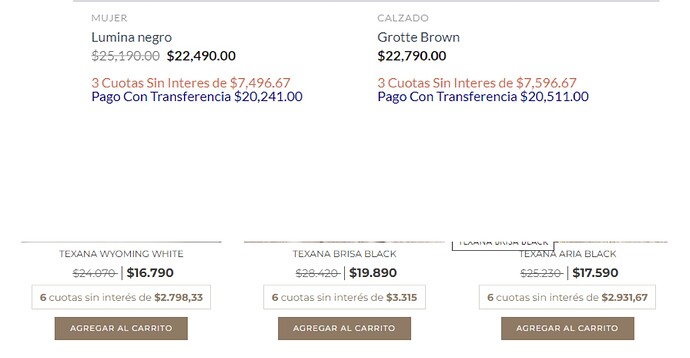
Como estas, tengo 2 consultas.. Como hago para agregar un recuadro en donde dice 6 cuotas sin interes? Te paso la imagen
Tambien queria consultarte. Como hago si quiero solo que la descripcion extra de esos campos aparezcan solo en ciertos artículos que yo seleccione?
Como estás? En éste mismo código… como se podría hacer al revez… a que me refiero: En vez de que sea específico para determinados ID, el código excluya a los ID que se agreguen en el PHP.
Necesito tener ésto mismo, pero NO en 2 o 3 productos de todo el catálogo.
Pasa cuál es el código con el que estás trabajando. Esto es CSS simple, básicamente habría que poner el contenido de texto que querés trabajar con un “recuadro” dentro de un elemento (div, span, p, etc) y a eso aplicarle un estilo.
Si me aclaras qué código es lo preparamos para que sea más fácil.
“Cómo hago si quiero solo que la descripción extra de esos campos…” a qué te referís con la “descripción extra”?
Fijate si llegas a comprender esta respuesta ver acá. Acá aplicamos código para excluir artículos de una funcion/parte de una función. Entiendo que serviría para lo que querés hacer, solamente ponelo justo antes del código que “hace” lo que llamas “descripción extra”
Ese código hace eso que decís.
Vos tenés una X líneas de código que hacen algo, si vos antes de ese algo le pones eso que compartí todo debería de concluir si se llega a ese condicional.
¿Probaste y no te funciona como comento?
Como estás? Gracias, ya lo logré hacer.
Te consulto algo más… en vez de ser un ID de producto específico. Para el caso de Categorías (hacerlo por ID de categoría) Como sería el fragmetno?
Intenté con product_cat_id pero no me funcionó.
Alguien pudo resolver esto? que en la parte de cuotas aparezca punto y no coma para expresar los miles?como?
Hola @imagen_digital, fijate si te sirve:
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
if( $product->is_type('simple') ){
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 2; // Max number of decimals
$cuotapreciosale = round (($sale_price + ($sale_price / 100 * 20)) / 18, $precision);
setlocale(LC_MONETARY,"es_AR.UTF-8");
$cuotapreciosaleAR = money_format("%!n", $cuotapreciosale);
$price .= sprintf( __('<br><span style="font-size:15px;color:#d66d50;"> <b>18</b> CUOTAS SIN INTERES DE $%s</span>', 'woocommerce' ), $cuotapreciosaleAR );
}
return $price;
}
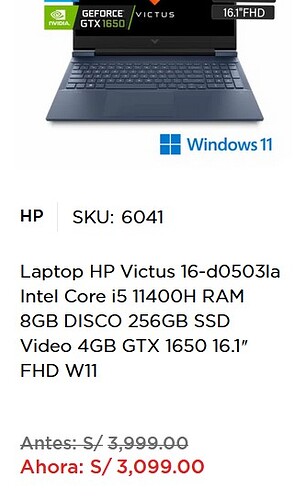
hola mariano gracias por tu aporte queria replicar este codigo pero no me sale espero me puedas ayudar sobre el texto en el precio de antes y ahora subo una foto para que me ayudes a generar un codigo
hola! funciona muy bien. Pero me gustaria que solo aparezca en una categoria de producto. Alguien me puede ayudar?
Hola!! Gracias Gracias por el aporte, he leído varias veces el hilo, y por suerte, pude mostrar el texto tanto en la tienda como en la página de producto, y que lo tome tanto en productos variables como en productos simples (que es el primer codigo que pasaste)
El problema que tengo, y leí no sé si en este hilo o en otro que también estuviste comentando. Los productos variables que sus atributos tienen distinto precio, el texto se aplica sobre el precio menor, no me modifica (en mi caso 3 cuotas) sobre el valor de la variación que elija.
No encuentro en ningún lado qué código poner. No soy programadora, pero me doy maña buscando y nada. Sabrás cuál es la solucion?
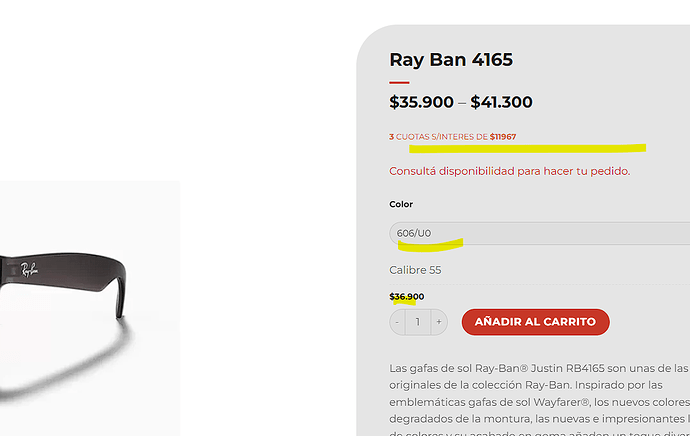
Ésto es lo que me sucede:
Al tener seleccionada la variación, me cambia el precio pero no el núm del precio dividido 3.
Te paso la web con la que estoy trabajando:Ray Ban 4165 • Multiopticas Juramento
Ahora, les comparto el código a quién le sirva de lo que ya implementé y saqué en limpio. Hace la división sin sumarme un % y no tiene decimales (solucioné el tema del . como decimal que no tomaba la coma, por más que en Ajuste de Woo lo tenga de esa forma)
// agregar texto de cuotas
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
if( $product->is_type('simple') ){
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 0; // Max number of decimals
$cuotapreciosale = round ($sale_price / 3, $precision);
$price .= sprintf( __('<br><br><span style="font-size:12px;color:#d66d50;"> <b>3</b> CUOTAS SIN INTERES DE <b>$%s</b></span>', 'woocommerce' ), $cuotapreciosale );
} else if( $product->is_type( 'variable' ) ){
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 0; // Max number of decimals
$cuotapreciosale = round ($sale_price / 3, $precision);
$price .= sprintf( __('<br><br><span style="font-size:12px;color:#d66d50;"> <b>3</b> CUOTAS S/INTERES DE <b>$%s</b></span>', 'woocommerce' ), $cuotapreciosale );
}
return $price;
}
Espero les sirva, y Mariano, gracias de nuevo por el aporte y si vos o alguien sabe cómo resolver el tema de las variaciones con distintos precios. Gracias!!
Espero que te sirva. Es para precio por variacion y para los que tienen precio fijo. Saludos!
PD: Apluado que te hayas roto la cabeza antes de preguntar. Te felicito por tu esfuerzo!
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
if ( $product->is_type('simple') ) {
$regular_price = (float) $product->get_regular_price(); // Precio Regular
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 0; // Max number of decimals
$cuotapreciosale = round ($sale_price / 3, $precision);
$price .= sprintf( __('<br><br><span style="font-size:12px;color:#d66d50;"><b>3</b> CUOTAS SIN INTERES DE <b>$%s</b></span>', 'woocommerce' ), $cuotapreciosale );
} elseif ( $product->is_type( 'variable' ) ) {
$price .= sprintf( __('<br><br><span id="cuotas_info" style="font-size:12px;color:#d66d50;"><b>3</b> CUOTAS S/INTERES DE <b>$%s</b></span>', 'woocommerce' ), '' );
}
return $price;
}
add_action( 'woocommerce_single_product_summary', 'display_cuotas_script', 20 );
function display_cuotas_script() {
global $product;
if ( $product->is_type( 'variable' ) ) {
?>
<script>
jQuery(document).ready(function($) {
$('form.variations_form').on('show_variation', function(event, variation) {
var variation_price = parseFloat(variation.display_price);
var precision = 0; // Número máximo de decimales
var cuotapreciosale = Math.round(variation_price / 3, precision);
$('#cuotas_info').html('<b>3</b> CUOTAS S/INTERES DE <b>$' + cuotapreciosale + '</b>');
});
});
</script>
<?php
}
}
A los que preguntaron si se puede hacer por categoria paso el siguiente codigo. A algunos les va a servir. Van a ver entre parentesis array(‘categoria1’, ‘categoria2’). Ahi van a ingresar las categorias que necesitan que se agregue el campo. Pongan en minuscula.
Por otro lado el ejemplo esta hecho con el siguiente estructura de slug.
https://dominio.com**/categoria1/producto/**prod-1/
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
$cuotas_categories = array('categoria1', 'categoria2'); // Agrega las categorías para las que se mostrarán los precios de las cuotas
$product_categories = wp_get_post_terms( $product->get_id(), 'product_cat', array('fields' => 'slugs') );
if ( $product->is_type('simple') && array_intersect( $cuotas_categories, $product_categories ) ) {
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 0; // Max number of decimals
$cuotapreciosale = round ($sale_price / 3, $precision);
$price .= sprintf( __('<br><br><span style="font-size:12px;color:#d66d50;"><b>3</b> CUOTAS SIN INTERES DE <b>$%s</b></span>', 'woocommerce' ), $cuotapreciosale );
} elseif ( $product->is_type( 'variable' ) && array_intersect( $cuotas_categories, $product_categories ) ) {
$price .= sprintf( __('<br><br><span id="cuotas_info" style="font-size:12px;color:#d66d50;"><b>3</b> CUOTAS S/INTERES DE <b>$%s</b></span>', 'woocommerce' ), '' );
}
return $price;
}
add_action( 'woocommerce_single_product_summary', 'display_cuotas_script', 20 );
function display_cuotas_script() {
global $product;
$cuotas_categories = array('categoria1', 'categoria2'); // Agrega las categorías para las que se mostrarán los precios de las cuotas
$product_categories = wp_get_post_terms( $product->get_id(), 'product_cat', array('fields' => 'slugs') );
if ( $product->is_type( 'variable' ) && array_intersect( $cuotas_categories, $product_categories ) ) {
?>
<script>
jQuery(document).ready(function($) {
$('form.variations_form').on('show_variation', function(event, variation) {
var variation_price = parseFloat(variation.display_price);
var precision = 0; // Max number of decimals
var cuotapreciosale = Math.round(variation_price / 3, precision);
$('#cuotas_info').html('<b>3</b> CUOTAS S/INTERES DE <b>$' + cuotapreciosale + '</b>');
});
});
</script>
<?php
}
}
Tambien dejo el codigo por si quieren mostrar productos por ID. Esto mostraria en los productos que quieran. Pueden ampliarlo el codigo por si quieren usar ACF y marcarlo con un checkbox desde el producto. No lo voy a hacer, no lo pidan jeje. Solo tienen que reemplazar los ID en donde dice ID_1, ID_2, sin comillas los numeros que pongan.
// Agregar una nueva meta box en la edición de producto
add_action( 'add_meta_boxes', 'agregar_meta_box_cuotas' );
function agregar_meta_box_cuotas() {
add_meta_box(
'mostrar_cuotas_meta_box',
__( 'Mostrar precios de cuotas', 'textdomain' ),
'mostrar_cuotas_meta_box_callback',
'product'
);
}
// Función que muestra la meta box
function mostrar_cuotas_meta_box_callback( $post ) {
wp_nonce_field( basename( __FILE__ ), 'mostrar_cuotas_nonce' );
$valor_meta_cuotas = get_post_meta( $post->ID, '_mostrar_cuotas', true );
?>
<p>
<label for="mostrar_cuotas">
<input type="checkbox" name="mostrar_cuotas" id="mostrar_cuotas" <?php echo $valor_meta_cuotas ? 'checked' : ''; ?>>
<?php _e( 'Mostrar precios de cuotas para este producto', 'textdomain' ); ?>
</label>
</p>
<?php
}
// Guardar el valor de la meta box en la base de datos
add_action( 'save_post', 'guardar_meta_cuotas' );
function guardar_meta_cuotas( $post_id ) {
// Verificar que el nonce es válido
if ( ! isset( $_POST['mostrar_cuotas_nonce'] ) || ! wp_verify_nonce( $_POST['mostrar_cuotas_nonce'], basename( __FILE__ ) ) ) {
return $post_id;
}
// Verificar que el usuario tiene permisos suficientes
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
// Guardar el valor de la meta box en la base de datos
$valor_meta_cuotas = isset( $_POST['mostrar_cuotas'] ) ? 1 : 0;
update_post_meta( $post_id, '_mostrar_cuotas', $valor_meta_cuotas );
}
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
$cuotas_products = array( ID_1, ID_2 ); // Agrega los IDs de los productos para los que se mostrarán los precios de las cuotas
$product_id = $product->get_id();
if ( in_array( $product_id, $cuotas_products ) ) {
if ( $product->is_type('simple') ) {
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 0; // Max number of decimals
$cuotapreciosale = round ($sale_price / 3, $precision);
$price .= sprintf( __('<br><br><span style="font-size:12px;color:#d66d50;"><b>3</b> CUOTAS SIN INTERES DE <b>$%s</b></span>', 'woocommerce' ), $cuotapreciosale );
} elseif ( $product->is_type( 'variable' ) ) {
$price .= sprintf( __('<br><br><span id="cuotas_info" style="font-size:12px;color:#d66d50;"><b>3</b> CUOTAS S/INTERES DE <b>$%s</b></span>', 'woocommerce' ), '' );
}
}
return $price;
}
add_action( 'woocommerce_single_product_summary', 'display_cuotas_script', 20 );
function display_cuotas_script() {
global $product;
$cuotas_products = array( ID_1, ID_2 ); // Agrega los IDs de los productos para los que se mostrarán los precios de las cuotas
$product_id = $product->get_id();
if ( in_array( $product_id, $cuotas_products ) && $product->is_type( 'variable' ) ) {
?>
<script>
jQuery(document).ready(function($) {
$('form.variations_form').on('show_variation', function(event, variation) {
var variation_price = parseFloat(variation.display_price);
var precision = 0; // Max number of decimals
var cuotapreciosale = Math.round(variation_price / 3, precision);
$('#cuotas_info').html('<b>3</b> CUOTAS S/INTERES DE <b>$' + cuotapreciosale + '</b>');
});
});
</script>
<?php
}
}
Ey pero que topetitud de velocidad al responder!!
Bueno, probé el código y no hace nada =(
Se me ocurre, no sé…estoy buscando un snipe que tenia para que no aparezca el rango en productos variables que tengan distinto precio. Tal vez al ponerlo, sí cuando elija la variación tome el código que me pasaste.
Voy a ir seguir investigando y a revisar más de fondo tu código por si se me ocurre algo jajaj más cara dura soy XD ! Gracias igual Genio! Si tengo novedades avisooo! ![]()
PD: Gracias por elogio!! sisi trato de no preguntar, y probar y probar, hasta que la capocha no me dá más y no encuentro lo que necesito! Jee un ![]() por responder de toque!
por responder de toque!
No, puse el snipe y muestra el precio desde… $
Pero no toma ése código.
No sé si que utilice una plantilla personalizada y no la que trae woocommcer por defecto tendrá algo que ver? me lo pregunté viendo el principio del código que agregaste…
add_action( ‘woocommerce_single_product_summary’
Bueno, si llego a resolverlo o me tiran más data para aportar y ver qué ondis, se agreadece, sino contaré novedades.
Saluditos y gracias de nuevo!
Tendria que ver la web y revisarla, a ver como esta hecha. Probe en la pagina de una cliente que tiene productos variables y funciono. Cualquier cosa enviame los datos por privado y la reviso durante el dia. Saludos!
Me registré en este hermoso foro solo por este magnífico post… Tengo una duda existencial, se puede hacer para que el mensaje de las cuotas SOLO aparezca a partir de un monto mínimo? Osea, para productos que cuesten más de $5000 por ejemplo?
Disculpá la tardanza! No es algo que al cliente le importe mucho todavía, y estuve con otros trabajos que colgué!
Todavía no encontré cómo solucionar el tema de que divida en 3 el precio a los productos variables que tienen distintos precios ![]()
Gracias por la buena onda! Si llego a sacarlo, lo comparto! Saludos!!