Hola matiasmann, gracias por tu aporte, estoy avanzando en la implementación, pero cuando ingreso el código, solo me arroja valor 0 al realizar el calculo de cuotas, agradecería mucho si me ayudas con alguna explicación, gracias
CODIGO EDITADO VER MAS ABAJO!
Saludos!
hola, me interesa, pero donde agrego el css o sea en que parte?
Hola Mariano Genco, gracias por tu pronta respuesta, mira intente ingresar el codigo por medio de Fragmento de código en wordpress cuando intento guardar cambio me indica este error,… de antemano muchas gracias en lo que me puedas ayudar saludos
error…
El fragmento de código ha sido desactivado debido a un error en la línea 3:
No se puede redeclarar la función change_displayed_sale_price_html.
Hola que tal actualizo el codigo. Perdon si no les anduvo el anterior.
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
if( $product->is_type('simple') ){
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 2; // Max number of decimals
$cuotapreciosale = round (($sale_price + ($sale_price / 100 * 20)) / 18, $precision);
$price .= sprintf( __('<br><span style="font-size:15px;color:#d66d50;"> <b>18</b> CUOTAS SIN INTERES DE $%s</span>', 'woocommerce' ), $cuotapreciosale );
}
return $price;
}
Cualquier consulta especifica al tema, mensaje privado, no hay problema!
El codigo es intuitivo. Por un lado tiene la cuenta matematica en donde cambian el 18 por el que necesitan segun las cuotas.
Luego abajo en la variable $price hay una etiqueta que le da formato al texto.
Para agregar el codigo pueden bajar el plugin Code Snippets
Espero que este les sea de utilidad ya. Saludos a todos!
Hola Mariano, primero que nada te agradezco por el código, funciona muy bien, solo quería preguntarte si es viable me indiques que debo agregar para que me funcione también con los productos variables, hice la prueba agregando este fragmento pero no funciono
} elseif( $product->is_type( 'variable' ) ){
agradezco mucho tu ayuda, ten un excelente día.
hola Ivan else if va separado no junto. Probalo.
Hola Mariano Gracias por tu ayuda, Probé con la etiqueta global $product;{y me funciono muy bien, pero sigo con un problema que no se si me puedas ayudar, el mensaje que quiero mostrar no se ve si el producto es variable y esta en descuento,
add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
global $product;{
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 0; // Max number of decimals
$cuotapreciosale = round (($sale_price - ($sale_price / 100 * 4)), $precision);
$price .= sprintf( __('<br><span style="font-size:15px;color:#d66d50;"></b> Con pedido Programado $%s</span>', 'woocommerce' ), number_format($cuotapreciosale, 0));
}
return $price;
}
El código lo estoy usando de esta forma actualmente, agradezco tu ayuda.
Hola Ivan como estas me pasa lo mismo, lo pudiste resolver?
Hola Daro, no lo he conseguido aun, tan pronto encuentre solución te cuento.
El plugin que andan vendiendo por el foro esta muy bueno pero es muy caro si lo queres usar reiteradas veces. Ojala lo puedas descubrir
Tienes el link donde pueda ver el plugin que mencionas?
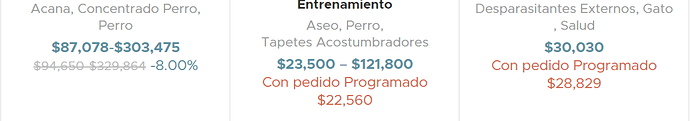
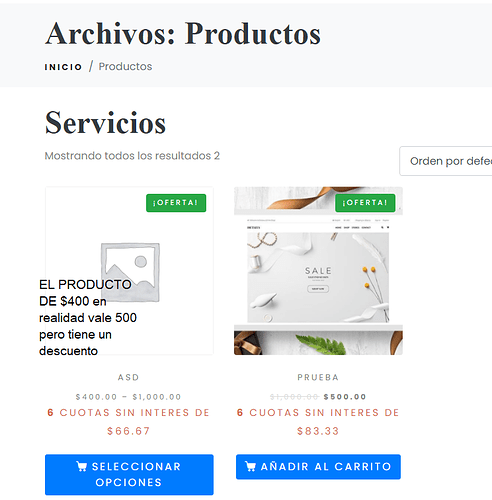
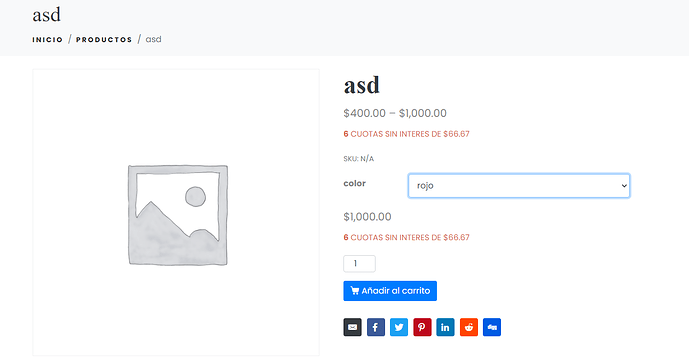
Hola! muchas gracias a Mariano por el código y a vos por la modificación para que los productos variables también estén incluidos. Te cuento que probé tu código y a mi si me funciona te muestro fotos, será por el tema que usas?
El unico problema que yo tengo es otro y es diferente al tuyo. Cuando ingreso al producto que tiene variables y busco el producto mas caro, me figuran el “span” de las cuotas del producto mas barato y no se como modificarlo para que figuren las cuotas sin interes del producto mas caro cuando se selecciona esa variables. Si no es mucha molestia vos me podras ayudar a modificar ese problema?
Desde ya muchas gracias!
Hola chicos, disculpen mi ignorancia. El código en que archivo debería insertarlo y en que parte del mismo?
Muchas gracias!
Hola @Chris. Espero que estés bien! No hay problema estamos para ayudarnos.
Primero te bajas este plugin y lo instalas en WordPress.
Luego vas ala panel administrativo y pones agregar nuevo código pegando el código siguiente.

add_filter( 'woocommerce_get_price_html', 'change_displayed_sale_price_html', 10, 2 );
function change_displayed_sale_price_html( $price, $product ) {
if( $product->is_type('simple') ){
$regular_price = (float) $product->get_regular_price(); // Regular price
$sale_price = (float) $product->get_price(); // Active price (the "Sale price" when on-sale)
$precision = 2; // Max number of decimals
$cuotapreciosale = round (($sale_price + ($sale_price / 100 * 20)) / 18, $precision);
$price .= sprintf( __('<br><span style="font-size:15px;color:#d66d50;"> <b>18</b> CUOTAS SIN INTERES DE $%s</span>', 'woocommerce' ), $cuotapreciosale );
}
return $price;
}
El código es bastante intuitivo. Si no sabes nada sobre programación. Decime que queres agregar, que tipo de texto, color y estilo, así lo adapto a lo que necesites. Saludos!
PD: Ando corto de tiempo en cuanto pueda voy a crear un Plugin Gratuito para que sea automático y manejable.
Resuelto. Gracias por el aporte fue muy útil.
Hola como estás? mira en los productos relacionados me lo repite o sea quedan dos lineas con 6 cuotas sin intereses, una debajo de la otra, como podria solucionarlo?
Hola Gera podes poner fotos?