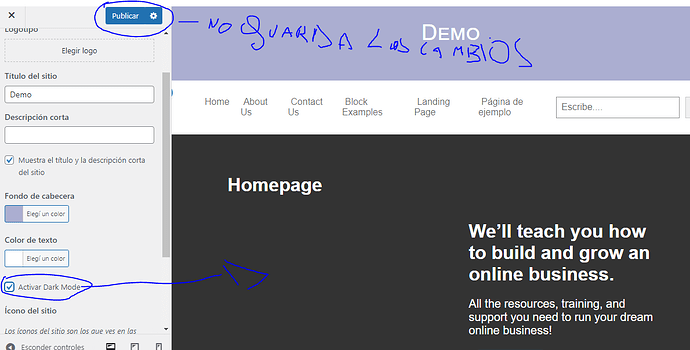
Hola tengo un campo checkbox para activar un modo oscuro en mi tema y al momento de acceder al objeto los cambio se ven en tiempo real y hace lo que tiene que hacer pero cuando le doy en publicar o guarda los cambio no lo aplica en la pagina.
Directorio:
- Theme
*assets
*js\customize.js
*css\customize.css
*classes\customize_class.php
Mi configuración:
$wp_customize->add_setting('s_c_darkmode', [
'type' => 'theme_mod',
'capability' => 'edit_theme_options',
'sanitize_callback' => [$this,'theme_slug_sanitize_checkbox'],
'transport' => 'postMessage',
'default' => false
]);
$wp_customize->add_control('s_c_darkmode', [
'label' => __('Activar Dark Mode ', 'base'),
'section' => 'title_tagline',
'type' => 'checkbox'
]);
Mi código js:
wp.customize('s_c_darkmode', (value) => {
value.bind((newVal) => {
let x = document.querySelector('body');
if (newVal) {
// Realiza acciones cuando se activa la casilla de verificación
x.classList.add('dark-mode');
} else {
// Realiza acciones cuando se desactiva la casilla de verificación
x.classList.remove('dark-mode');
}
});