Necesito ayuda porfavor… he usado wordpress y he visto bastantes tutoriales y leído documentación pero no encuentro la solución para que el bloque donde está “párrafo” y el bloque donde está “imagen” se extiendan a lo ancho así como si se pudo extender el bloque principal que es el fondo de color rojo y como pueden ver son bloques agrupado ¿Como podría extender el ancho de los bloques de “párrafo” e “imagen”
Hola!
La solución tiene dos variables:
- La solución por CSS y te complico la vida seguramente. Donde te pido que me pases el link del sitio, te paso un código css que lo pegas donde vos más gustes y vas a ver la sección como querés, PERO es irrepetible (excepto que entiendas de css al menos un poquitito)
- Que nos comentes qué maquetador estas usando y ver como te podemos ayudar para entender, en ese maquetador, como se extiende el bloque/sección que estás trabajando
Acá el tema es que también tenemos que saber si el “fondo rojo” que mostras en la imágen es el BACKGROUND del sitio o bien si es el BG de una sección donde tenes las columnas que nombras dentro. Para ambos casos habría que saber el maquetador igualmente, pero luego sería fácil comprender como estirarlos al ancho del conetenedor anterior.
PD: si no se puede porque el maquetador no te permite lo extendemos con css y listo!!!
Holaaa!
Éste es el link de la pag. saneyagency.com.mx/
El maquetador es Gutenberg y como se puede apreciar en la pagina de inicio, está la agrupación.
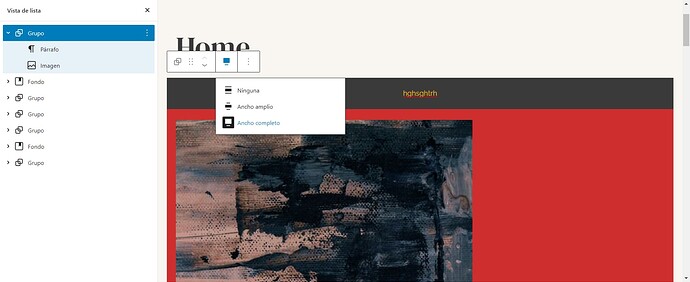
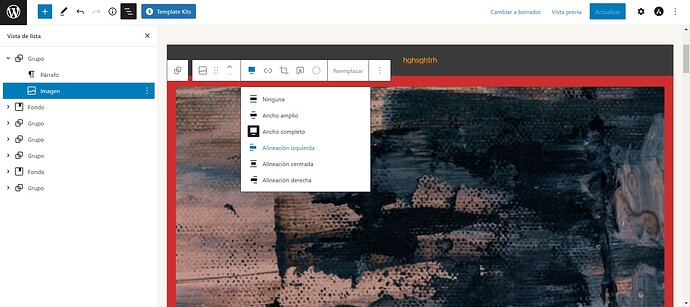
En seguida adjunto 2 capturas dentro del editor que como se puede ver también, tanto el bloque de “Grupo” y el de “Imagen” están con la opción de ancho completo pero el único que se estira a todo lo ancho es el bloque de “Grupo” y el bloque de “Imagen” se estira, pero tiene un límite y no se extiende a todo lo ancho y para el bloque de “Párrafo” ni siquiera me aparece esa opción.
Si entiendo un poco de ccs y si me gustaría saber como le hago de esa forma, porque creo sería la única opción, porfavor, gracias.