Tengo 4 widgets en el área pie de página y cuando veo el sitio en Móvil, o en pantalla chica, estos cuatro widgets (que se organizan en vertical) se muestran alineados a la izquierda. ¿Alguien me puede ayudar a modificar el tema y alinearlos al centro? Desde ya mil gracias.
hola,
Consulta los 4 widgets nativos de Astra los ves así.? O en la zona de pie de página hiciste una sección de cuatro columnas y le agregaste widgets?
Son los widgets nativos de Astra. Solo activé la sección y arrastré 4 widgets. Ahora tengo 3 widgets de imagen y uno de etiquetas. Todos se ven alineados a la izquierda. Gracias
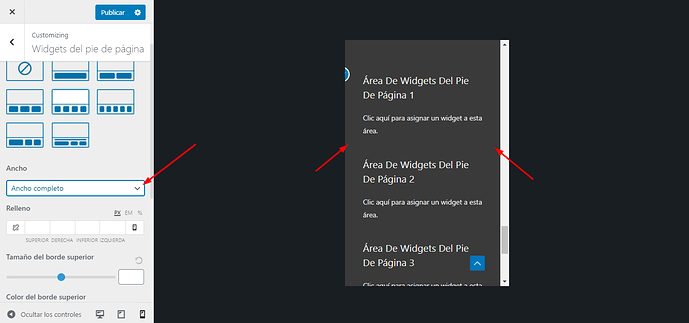
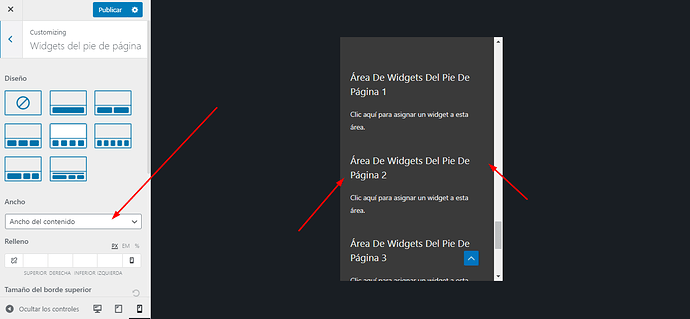
Te paso unos print de pantalla.
Fíjate que cuando es ancho de contenido quedan mas alineados a la izquierda, cuando es ancho completo se centra un poco mas.
Lo otro que puede jugar es el relleno del contenido, lo que ves en el mismas imágenes que tengas que ajustar algo de ahí
posiblemente te juegue algo también de como tenes configurado el tema en general.
tendrías que ir probando
Te agradezco mucho!! El ancho completo o del contenido es si querés que esa fila se ajuste a la “ventana entera” o solo a la “columna central” del tema.
En mi caso, como uso el tema gratuito, no tengo ni siquiera esa opción en el pié de página (si en otros lugares).
Claramente hay que tocar alguna configuración del tema que lo alinea a la izquierda; debería solucionarse modificando el código. No se como hacerlo.
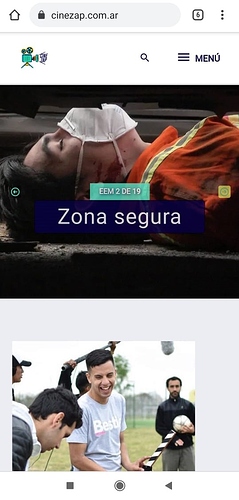
Así me queda en Móviles:
Encontré esto investigando, pero no sé si se aplica, o cómo hacerlo:
Hola,
Mira lo que me parece que podrías hacer es: 0por un lado instalar el tema hijo de Astra si no lo tenes instalado.
En el tema hijo, dentro de la opciones de la personalización del tema vas a encontrar la opción del ccs personalizado. Ahí irían los códigos de la página que dejaste en el link.
Supongo que sabes lo que es el tema hijo, de lo contrario comentame y vemos cómo podemos avanzar
Dale, lo voy a probar mañana. Si, el tema hijo se qué es para modificar algunos atributos del tema original sin tocarlo. Sé también como se arma.
Igualmente hoy probé agregar el CSS personalizado en la parte de configuración del tema original (sin hijo) y no pasó nada… no se si habilitando el tema hijo tiene otro efecto. Me doy maña pero no entiendo de código.
Un abrazo y muchas gracias de nuevo!
Ok
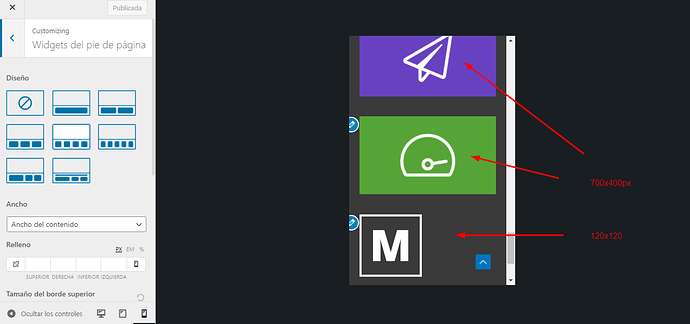
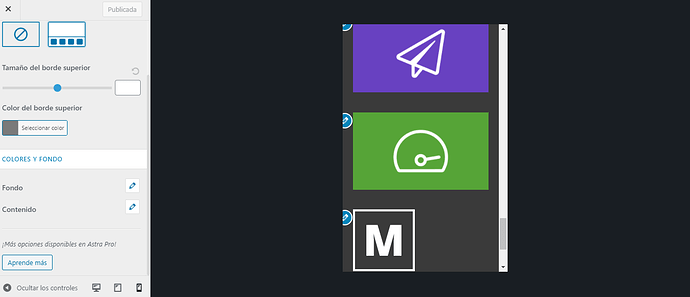
Lo que podes hacer es que las imagen que pones ahí sean de 700x400 px
Fijate que la violeta y verde son de esa medida y la mas chica la tira a la izquierda
te mando un ejemplo por ahí lo podes resolver de esta forma.
esta segunda son las mismas imágenes solo que es el tema gratuito
Hola
Tendrías que agregar en CSS personalizado una clase para la versión móvil. Según ví la clase que tenés que redefinir es esta:
.ast-col-lg-3.ast-col-md-3.ast-col-sm-12.ast-col-xs-12.footer-adv-widget
y pasa a la versión móvil (un widget por fila) a los 544px
El código completo sería este:
@media screen and (max-width:544px) { .ast-col-lg-3.ast-col-md-3.ast-col-sm-12.ast-col-xs-12 { text-align: center !important; } }
Espero que funcione, saludos!
Gracias Sergio! Las imágenes que estaba poniendo no llegaban al ancho mínimo para que se muestre bien el contenido y el tema, en vez de centrarlas, las alinea a la izquierda.
Lo solucioné poniéndole “full size” a las imágenes en el widget de imagen y se centran manteniendo la proporción cuadrada que quería. Provisoriamente funciona! 
Gracias Neti,
Vos decís que copie este código directamente en la caja “CSS adicional” que está en la parte de “PERSONALIZAR” de Wordpress? ¿O tengo que tocar algún código del Tema?
Porque no sé nada de código; si me decís por donde empezar puedo investigar.
Hola,
Sí, pegás ese código en “CSS adicional”. Con eso podés agregar o modificar estilos sin tener que modificar archivos del tema.
Me alegro que lo hayas podido solucionar modificando las imagenes.
Respecto Al comentario de @neti y aguardando su respuesta y consejo, me atrevo a decir que seria conveniente, si decidís ingresar el CSS, que instales el tema hijo de Astra, para que cuando se actualice el tema principal de Astra las modificaciones que hiciste (por el css) no se borren con la actualización.
Este es el link para descargar el tema hijo. Lo instalas como un nuevo tema y lo activas, no debería modificarte nada de lo que Tenes ya hecho.(son familia jajaja)
dale clic al boton de descargar el tema.
Hola, al usar CSS adicional no sería necesario trabajar con child theme o tema hijo, ya que no modifica el archivo css del tema.
Sí debería instalarlo en caso de modificar algún archivo del tema (functions.php por ejemplo, o el css), pero no es recomendable ni necesario para estos cambios menores.
saludos
Gracias, por responder y dejar tus comentarios.
Abrazo