Buenas tardes. Tengo el tema Sydney instalado en mi web esincandescente.com y no logro cambiar el tamaño del logo o que el H1 no quede detrás del logo (sin superposición).
Intenté hacerlo desde inspeccionar de google chrome y cambiando el archivo css, pero tampoco. Yo creo que la plantilla tiene predeterminada visualizaciones que no sé cambiar. ¿Alguien que me pueda ayudar? Llevo días con los mismo. Muchas gracias por leerme!
Hola Fran, ¿qué cambio querés hacer exactamente?
En principio, dejar el tamaño del logo como está y bajar el H1 para que no esté superpuesto (que no esté el logo arriba del H1 sin poderse leer). Si eso no se puede lograr, disminuir el logo para que el H1 se lea a la perfección.
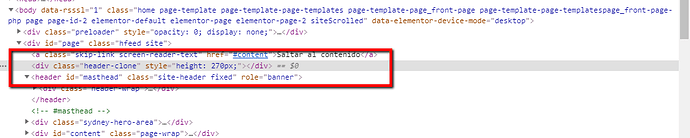
Fran, por lo que veo, tocaste bastante el código del header… o al menos, veo que no esta igual al demo del theme.
A la clase del header, ponele un position Static, actualmente está en Absolute y esto hace que el resto de las cajas no tomen en cuenta so posición.
Deberia quedarte asi:
.site-header.fixed {
position: static;
}
Después, en el html, hay un DIV que te crea un espacio vacio arriba del logo, ponele un display none o borralo si lo agregaste vos.
Deberia quedar asi para que no se vea:
.header-clone {
display: none;
}
Diego_Toledo. Gracias por tu respuesta. Tengo dudas con respecto a lo que me indicás. Dentro de header.php no encuentro ningún “.site-header.fixed {position: static;}”. Lo encuentro en style.css. En estos 2 archivos de la plantilla, he estado modificando el tamaño del logo y por algún motivo quedó detrás el H1.
Dentro de style.css sí encuentro “.site-header.fixed {position: static !important;}”.
¿Cómo procedo al final?
Si, pero por alguna razon no te lo toma desde ahi.
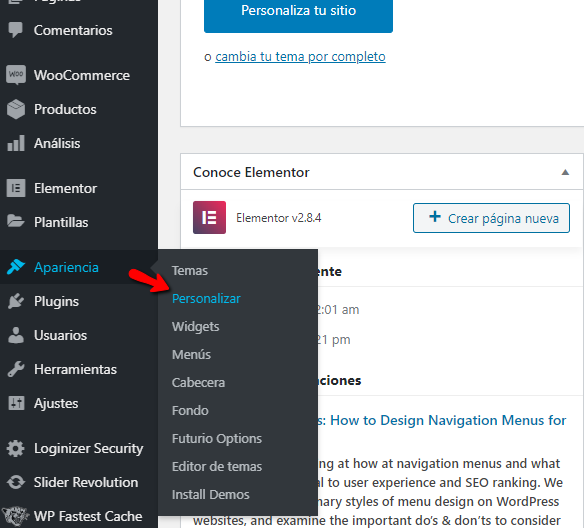
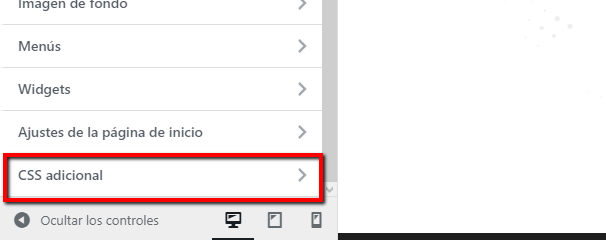
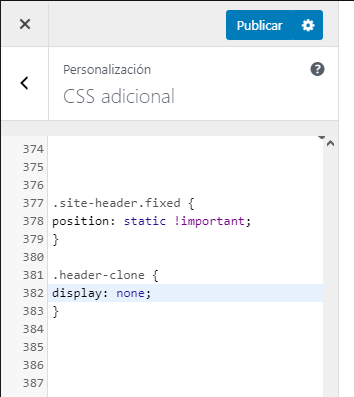
Ingresa al Panel de WP, y anda a Apariencia > Personalizar > CSS Adicional y ahi ingresa lo siguiente:
.site-header.fixed {
position: static !important;
}.header-clone {
display: none;
}
Como se ve en las siguientes imagenes:
Gracias Diego_Toledo me has solucionado el problema!!
Perfecto, cualquier cosa avisanos!
Podrías decirme cómo puedo agrandar este logo en www.humanoconciencia si ya lo he hecho desde style.css pero no lo registra. Tiene la misma plantilla Sydney. Un abrazo!
También entra a Apariencia > Personalizar > CSS Adicional, pero pone lo siguiente:
.site-logo {
max-height: 170px;
}
Ahi puse como ejemplo 170px, pero podes ir cambiandolo al tamaño que quieras.
Perfecto Diego_Toledo. Gracias de nuevo!!
Hola Diego como estas, te consulto por el tema CSS, necesito cambiar de lugar el carrio de compras en la plantilla generatepress, estoy usando la gratis y no me deja hacerlo desde la misma plantilla, ya probe varios codigos CSS para hacerlo del CSS adicional pero no me funciono, seguramente estoy haciendo algo mal, se te ocurre el codigo que puede ir?
Necesito moverlo del menu que es donde esta hacia arriba en el header.
Saludos