Buen día para todos,
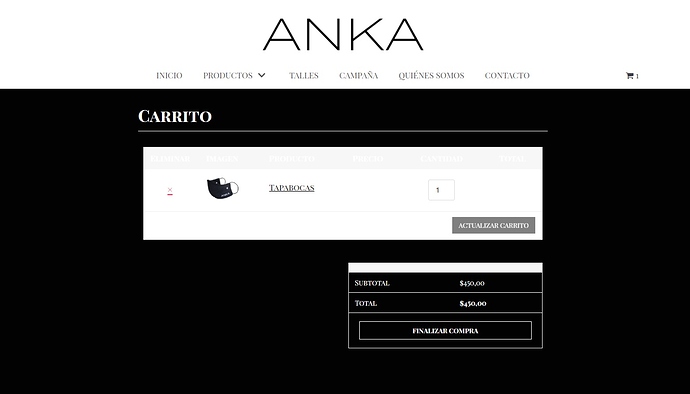
Estoy teniendo un problema con la edición de una página, no puedo cambiarle el color a las tablas del carrito, quiero que queden en color negro con letra blanca. Lo mismo me pasa con los bordes del cuadro de abajo que contiene el subtotal y el total, quiero que no tenga ese borde blanco que tiene arriba, tampoco lo puedo cambiar porque no encuentro la class exacta para cambiarle. Estoy utilizando el tema Neve con Elementor y el color de fondo no es totalmente negro, sino que sería #020202.
Dejo la captura de pantalla y el link de la página acá abajo, gracias.
http://anka925.com/carro/
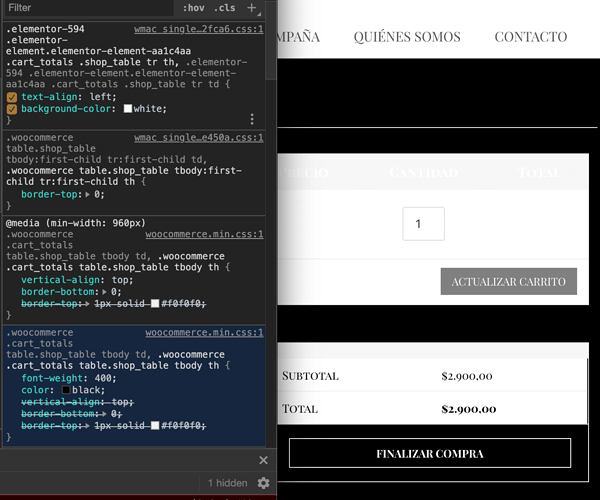
Encontré los estilos y les cambié el color agregando la línea “background-color: white” y los textos (que son estilos de Woocommerce, le agregué una línea de color: black
Faltaría agregarle lo mismo al botón de finalizar compra. También habría que corregir un borde que queda una línea como de 1px
Espero te haya sido de ayuda!
Suerte!
1 me gusta
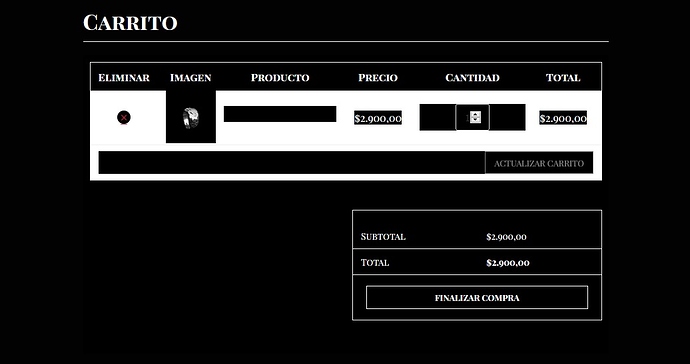
Hola, ahí lo estuve probando. Me funcionó por partes, porque me quedó blanco en una sola parte y lo quiero todo en negro. No puedo sacar el código de esa parte para que me pueda modificar el color de las tablas y pasarlo a negro. Me quedó de esta forma:
Gracias por la ayuda!
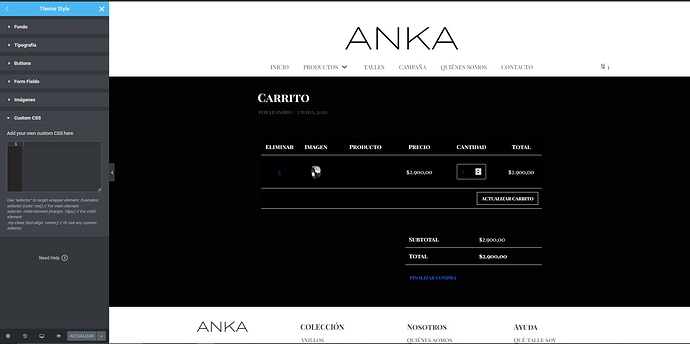
En realidad, el principal problema que tengo es esto. Lo tengo editado con Elementor, se ve como yo lo quiero tener, pero después en la página se ve cualquier cosa y no entiendo por qué. Tal vez será que se estará superponiendo algo? Porque no lo estaría viendo tampoco a eso. Te dejo esta captura del Elementor para que lo veas, gracias!
Hola gonzalo como estas.
Yo también tengo algunos problemas con el carrito, necesito cambiarlo de lugar estoy usando la plantilla de generatepress gratis y no me deja personalizarla, tengo que hacerlo por CSS pero por ahora no me funciono el código, veo que usaste CSS para cambiar el color, tenes el código para moverlo?
Algo estoy haciendo mal