Hola a todos y gracias anticipadas si me pueden ayudar. Tengo instalado en wordpress el OceanWP como tema. Pero me está dando problemas la configuración de ajustes-apariencia. Les dejo el enlace a mi blog que es donde menos me gustan los detalles, lo demás lo he ido diseñando con Elementor y no va mal.
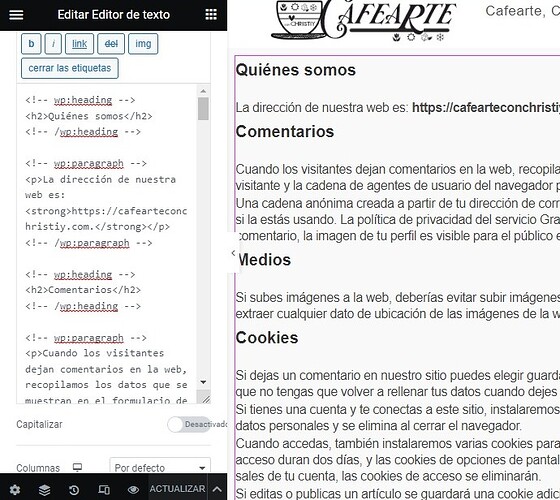
https://cafearteconchristiy.com/blog/ Aquí sobre todo, es que las tipografías se ven muy separadas, y para mi desordenadas, no hay algo con elegancia.
Si nos vamos a una entrada https://cafearteconchristiy.com/por-que-prefiero-la-acuarela-antes-que-otras-tecnicas/ pueden ver al final donde aparece la política de protección de datos, que pasa algo similiar, las letras super separadas, los párrafos igual. Lo veo todo muy desordenado, feo, no provoca verlo ni leerlo. Los títulos de las otras entradas igual.
He intentado de todo, me he metido en apariencia menú, y no consigo dónde puedo modificar eso.
Ojalá y me puedan ayudar… Gracias
te puedo ayudar, mandame whatsapp al Share on WhatsApp
Si tenes Elementor PRO, podes crear una pagina en donde se muestren todos los posteos (comunmente llamada “archive”): How to Create an Archive Page with Elementor | Elementor
Sino podes hacer cambios usando CSS:

Muchas gracias por tu respuesta, voy a intentarlo… lo de las CSS no se tampoco como modificarlas, voy a buscarme un tutorial. Gracias
Ahora… arreglé con el enlace que me enviaste, pero quiero subir el párrafo pegarlo al título, aquí no supe cómo hacerlo…
si me pueden ayudar con eso también estaría lista esta parte.
Es de mucha ayuda, lo que me enviaste para así dominar la CSS y no estar cambiando a cada rato todo… muchas gracias
todo lo que tiene que ver con tipografia, tamaños, espacios, etc, lo setas en el personalizador del tema, asi repercute en todo el sitio web, y queda todo uniforme.
gracias, estoy tratando de aprenderlo.
Hola Christiy… Te prepare un codigo que arregla visualmente muchas de las cosas que ves “mal”, tene en cuenta que al ser por Css puede desajustar otras cosas, asique te recomiendo que lo uses y lo pruebes a fondo a ver si no desajusta algo mas… (puede quedar algun ajuste chico)…
Para insertalo te recomiendo que te bajes el plugin WPCode Lite… Vas a ver que en el escritorio en la barra izquierda de wordpress te aparece la opcion Fragmentos de codigo. Ingresas ahi y le das a añadir nuevo, luego la primera opcion que es añade tu codigo personalizado, ponele el titulo que quieras, y a la derecha en tipo de codigo elegis Fragmento de codigo Css y pegas el codigo que te dejo en el siguiente comentario. El resto de opciones dejalas como estan y dale a guardar. Una vez guardado volve a hacer clic en Fragmentos de codigo que esta en la barra de wordpress y vas a ver que se agrego el fragmento con el titulo que le pusiste a la derecha… En estado esta el boton para activar o desactivar el fragmento de codigo, fijate de activarlo y refrescar la pagina.
Al hacerlo con este plugin te permite activarlo y desactivarlo facilmente para poder ver los cambios y en que afectan o no.
En el siguiente comentario te dejo el codigo para copiar y pegar.
Cualquier duda avisame.
Saludos Rodrigo!!
1 me gusta
#main h1,h2,h3,h4,h5,h6{
letter-spacing: -1px !important;
word-spacing:1px !important;
line-height: 40px !important;
text-align: initial !important;
}
#top-bar-inner{display: flex !important;
justify-content: center !important;}
#main h1{text-align: center !important;}
.menu-item>a{letter-spacing: 0px;
font-size: 17px}
#main a,body,p,li,span,label{
letter-spacing: -1px !important;
word-spacing:1px !important;
font-size:20px !important;
text-align: initial !important;
line-height: 25px!important;
}
#main ul>li{line-height: 28px !important;
text-align: initial !important;}
#main h1>a,h2>a,h3>a,h4>a,h5>a,h6>a{line-height: 25px !important}
1 me gusta
hola Rodrigo, muchísimas gracias por tomarte un tiempo y responderme. Pues mira, ayer una persona pudo ayudarme a gestionar esa parte con elementor.
Hoy estoy tratando de configurar los encabezados, ya que no me gustan los que vienen pre-diseñados. Pero no se si yo me complico mucho la vida o que jajaja, porque no se cuáles deberían ser los números de cada tamaño de texto. Así que aquí ando adivinando… estuve buscando por google a ver si hay algo pre-establecido pero no logro conseguir nada. así que bueno sigo inventando un poco.
Ya la página está teniendo mejor aspecto. Muchas gracias