Hola, buen dia gente, como les va?
Estoy trabado en una pagina con WooCommerce y quiero saber si me pueden dar una mano.
Use un plugin para agrupar 6 productos y quiero que se exhiba el precio unitario + el precio por los 6 poductos juntos. Use este codigo:
add_action( 'woocommerce_single_product_summary', 'woocommerce_total_product_price', 25 );
function woocommerce_total_product_price() {
global $woocommerce, $product;
// let's setup our divs
echo sprintf('<div id="product_total_price" style="font-size: 16px; font-weight: 200;">%s %s</div>',__('BULTO/S:','woocommerce'),'<span class="price">'. get_woocommerce_currency_symbol() .' ' .$product->get_price().'</span>');
?>
<script>
jQuery(function($){
var price = <?php echo $product->get_price(); ?>,
currency = '<?php echo get_woocommerce_currency_symbol(); ?>';
$('[name=quantity]').change(function(){
if (!(this.value < 1)) {
var product_total = parseFloat(price * this.value);
$('#product_total_price .price').html( currency + product_total.toFixed(0));
}
});
});
</script>
<?php
}
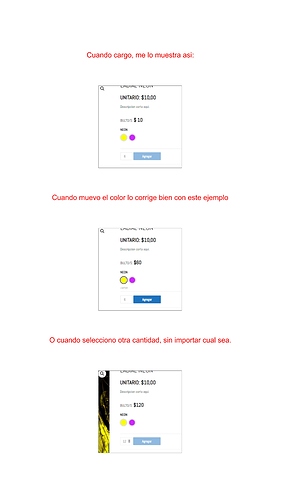
y lo pegué en “functions.php” de woocommerce. Logro que funcione “casi” a la perfeccion. Solo faltaria que cuando abro un producto me exhiba bien el precio unitario, y el precio por los 6 productos. Una vez que modifico la cantidad o selecciono el color, recien ahi me muestra de manera correcta el precio por bulto.
Les adjunto unas capturas para que se entienda mejor:
Agradezco su tiempo! :)Este texto estará oculto