Buenas tardes @Giuliano_Caruso1 . ¿Todo bien?
No conocía el theme pero me lo bajé un lo probé un poco. Probablemente sea necesario seguir investigando y buscando como mejorar algunas funciones que incorpora el theme.
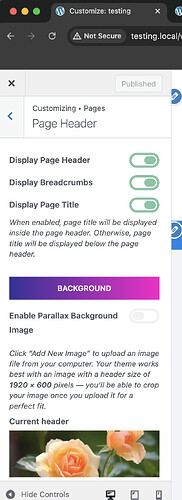
Por empezar en la sección de Apariencia / Personalizar se encuentra una opción para habilitar que se vea el encabezado y luego una opción para cargar una imagen por defecto.
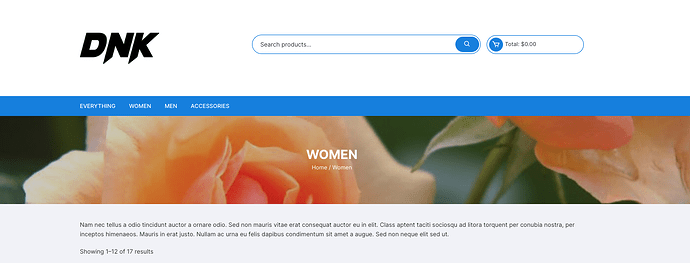
En ese caso yo seleccione una imagen por defecto de unas flores. Cuando navegues las distintas categorias vas a ver la misma imágen.
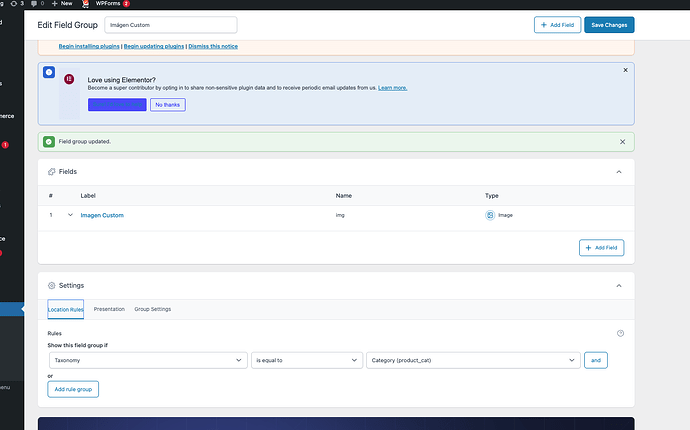
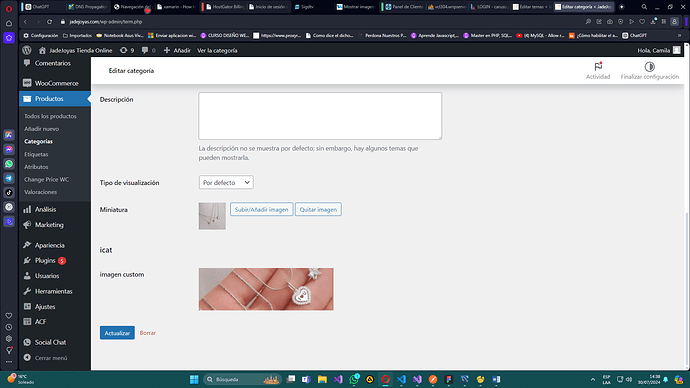
Pero avanzando un poco más, agregué el plugin de ACF (advanced custom fields), creé un field tipo imagen y se lo asigné a la taxonomía product_cat la cual pertenece a woocommerce:
A modo práctico el field devuelve directamente la url, pero podes seleccionar que devuelva un array para tener más info disponible.
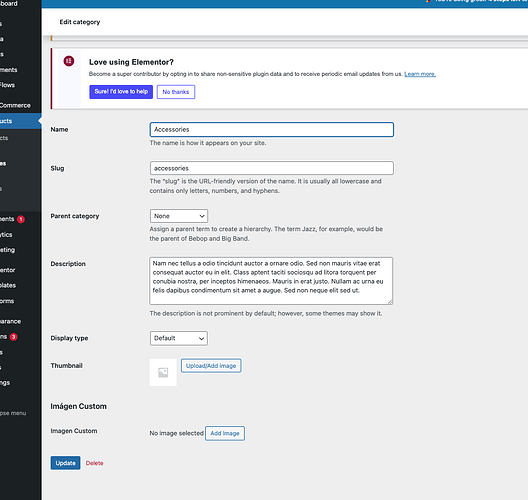
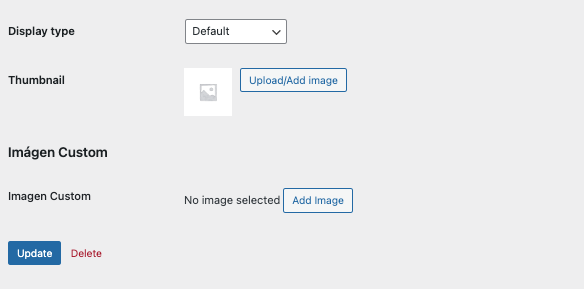
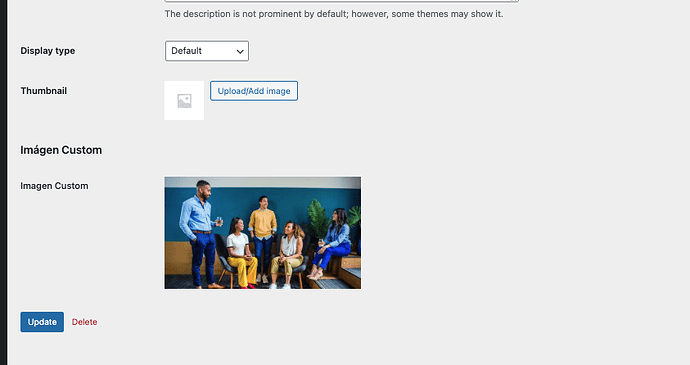
Entonces luego cuando vas a editar una categoria en particular, tenes el campo para cargar la imagen (en la parte de abajo de la imagen):
// Acá se podía usar en campo de thumbnail por defecto también, pero opté por el camino más complicado porque creo que es más divertido.
Siguiendo entonces, acá podés subir imágenes por cada categoría.
Mirando el código del theme encontré el hook ‘orchid_store_woocommerce_title_breadcrumb’ ( orchide-store/inc/woocommerce-hooks.php) el cual se encarga de esa sección. Entonces removí el hook original y agregé un bastante similar pero que muestra la imagen que cargaste previamente en la categoría:
add_action( 'init', 'modify_orchid_store_woocommerce_title_breadcrumb_action' );
function modify_orchid_store_woocommerce_title_breadcrumb_action() {
remove_action( 'orchid_store_woocommerce_title_breadcrumb', 'orchid_store_woocommerce_title_breadcrumb_action', 10 );
add_action( 'orchid_store_woocommerce_title_breadcrumb', 'custom_orchid_store_woocommerce_title_breadcrumb_action', 10 );
}
function custom_orchid_store_woocommerce_title_breadcrumb_action() {
$display_breadcrumb = orchid_store_get_option( 'display_breadcrumb' );
if ( is_product() ) {
if ( $display_breadcrumb ) {
?>
<div class="os-page-breadcrumb-wrap">
<div class="__os-container__">
<div class="os-breadcrumb">
<?php
do_action( 'orchid_store_woocommerce_breadcrumb' );
?>
</div><!-- .os-breadcrumb -->
</div><!-- .__os-container__ -->
</div><!-- .os-product-single-breadcrumb-wrap -->
<?php
}
} elseif ( orchid_store_get_option( 'display_page_header' ) ) {
?>
<div class="os-breadcrumb-wrap"
<?php
$background_image_url = '';
if ( is_product_category() ) {
$term = get_queried_object();
$term_id = $term->term_id;
$category_image = get_field( 'img', 'product_cat_' . $term_id );
if ( ! empty( $category_image ) ) {
$background_image_url = esc_url( $category_image );
}
}
if ( empty( $background_image_url ) && has_header_image() ) {
$background_image_url = esc_url( get_header_image() );
}
if ( ! empty( $background_image_url ) ) {
?>
style="background-image: url(<?php echo $background_image_url; ?>);" <?php } ?>>
<div class="__os-container__">
<div class="breadcrumb-inner">
<?php
if ( orchid_store_get_option( 'display_page_title' ) ) {
?>
<div class="title">
<h1 class="entry-title page-title"><?php woocommerce_page_title(); ?></h1>
</div><!-- .title -->
<?php
}
if ( $display_breadcrumb ) {
?>
<div class="os-breadcrumb">
<?php
do_action( 'orchid_store_woocommerce_breadcrumb' );
?>
</div><!-- .os-breadcrumb -->
<?php
}
?>
</div><!-- .breadcrumb-inner -->
</div><!-- .os-container -->
<div class="mask"></div>
</div><!-- .os-breadcrumb-wrap -->
<?php
} elseif ( $display_breadcrumb ) {
?>
<div class="os-page-breadcrumb-wrap">
<div class="__os-container__">
<div class="os-breadcrumb">
<?php
do_action( 'orchid_store_woocommerce_breadcrumb' );
?>
</div><!-- .os-breadcrumb -->
</div><!-- .__os-container__ -->
</div><!-- .os-product-single-breadcrumb-wrap -->
<?php
}
}
Por ejemplo la categoria women no seleccione imagen en la categoria y fijate que se ve la default:
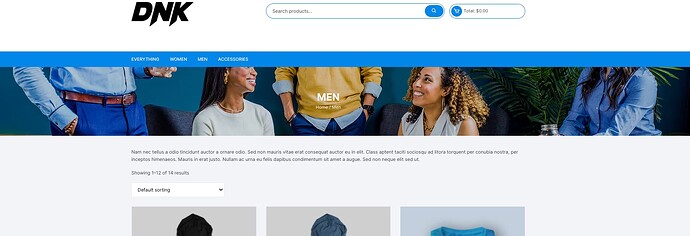
Pero en la categoría Men si está seteada la imagen:
Este código se puede mejorar bastante pero te puede servir para comenzar. Agregalo en el function.php .
De esta forma vas a poder mostrar una imagen personalizada por cada categoría.
Una mejora luego puede ser tener tamaños personalizados para desktop y mobile por ejemplo.
Probalo y avisame cualquier cosa que no se entienda.