Hola estoy usando WooCommerce para una tienda online obviamente. Como tema estoy usando ShoppingCart.
Tengo a modo de prueba una categoria “celulares” donde ya cargue un producto con dicha categoria asignada.
El caso es que no logro mostrar una columna a la izquierda con el listado de categorias ya saben para filtrar los productos. ¿Alguien me puede ayudar?
Estando en tu pagina, tenes que hacer click en “Personalizar” en la barra de arriba.
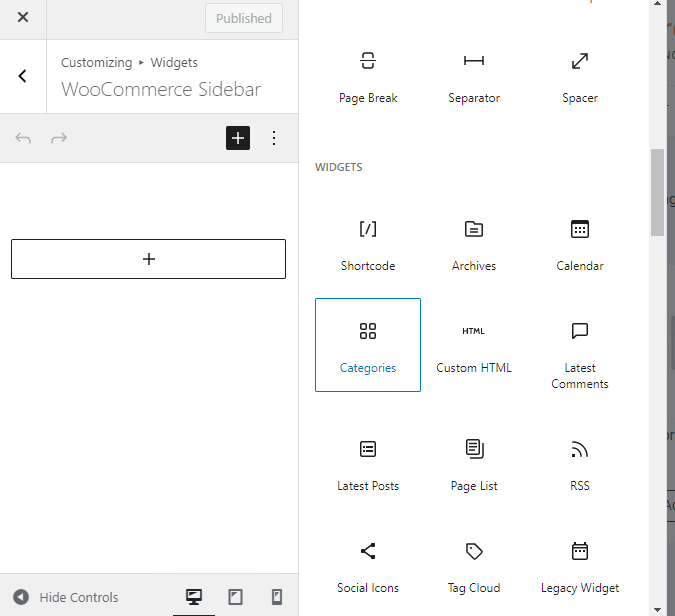
En el menu de opciones, vas a la opcion Widgets, luego Woocommerce Sidebar.
Luego haces click en “+” y seleccionas la opcion “categories”
Con eso ya tenes que poder ver la barra de categorias en la pagina Shop (pero ubicada a la derecha).
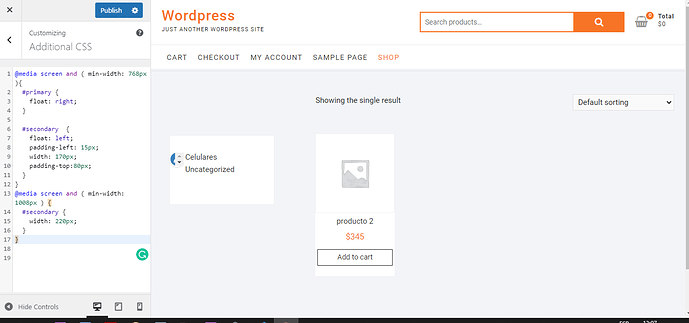
Si queres ubicar la barra de categorias a la izquierda, volves al mismo menu en donde estaba “Widgets” y vas hacia abajo, a la opcion que dice “Adittional CSS” y pegas este codigo:
@media screen and ( min-width: 768px ){
#primary {
float: right;
}
#secondary {
float: left;
padding-left: 15px;
width: 170px;
padding-top:80px;
}
}
@media screen and ( min-width: 1008px ) {
#secondary {
width: 220px;
}
}
Te tiene que quedar algo asi:
Ojo que en celulares las categorias se van a ver al final. Recomiendo (si esta dentro de tus posibilidades) usar un mejor theme, con mayores opciones y que ya venga con un buen diseño, tanto para PC como para Celular. En mi caso recomiendo el theme Flatsome.
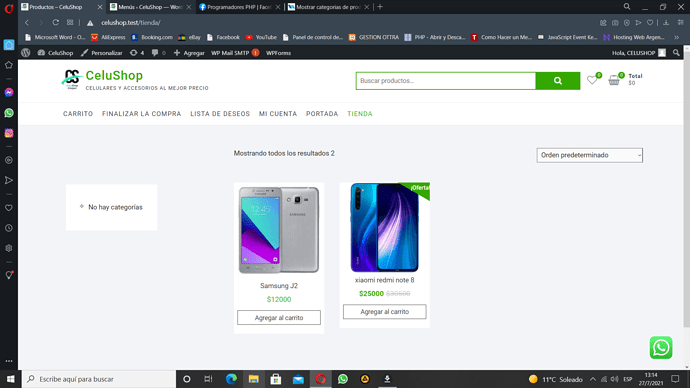
Gracias amigo por la respuesta, ya logre visualizar la barra de categorías. Pero tengo una que es celulares y no se ve.
En cuanto al theme, preferí uno gratuito porque bueno no quise gastar mucho, quizás mas adelante use Flatsome o algún otro. Igualmente esos 59 dólares que cuesta Flatsome es una vez al año o un solo pago de por vida?
Ya solucione, era “Lista de Categorías de Productos”, Categorías se refiere a las entradas.