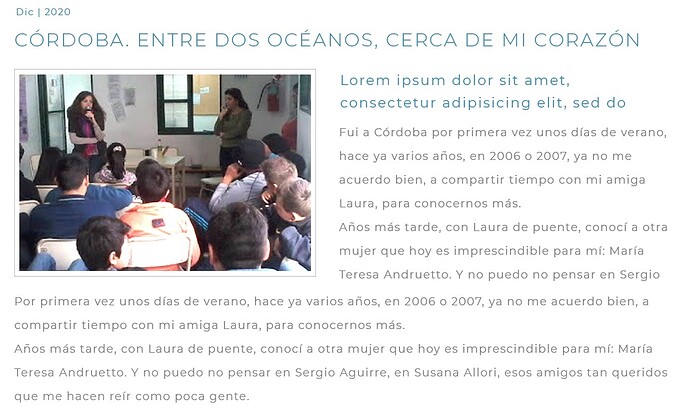
Un nueva consulta de Elementor. La maqueta del blog tiene la una imagen destacada y el texto la recorre:
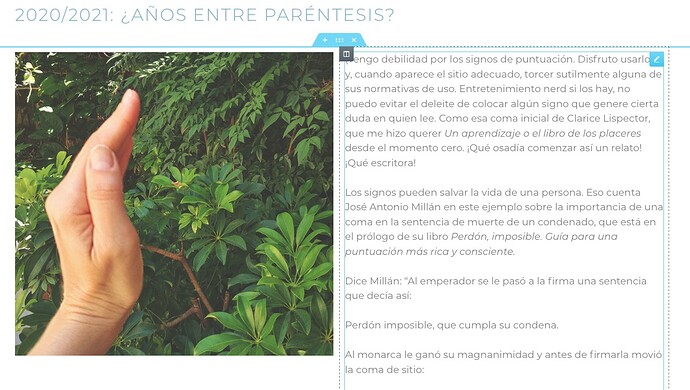
No encontrñe la manera de hacerlo en Elementor. Por ahora tengo una imagen destacada en una columna y el contenido del post en otra:
Trate de agregar código CSS para que el texto recorra la imagen, pero no pude hacerlo. Lo hice con float:left pero sigue igual. Así se ve en el navegador:
Agradezco si alguie conoce como resolverlo: si hay algun pluguin o puede ver que estoy haciendo mal. Saludos y gracias!!
Hola, proba agregando la imagen dentro del bloque de texto mejor..
Porque al ponerlas en columnas separadas, el texto nunca va a poder rodear la imagen.
Conta como fue, saludos!
Hola, Maxi! Gracias por la respuesta. El tema es que tengo que armar una plantilla para varios tipos de entradas, es decir que el contenido es dinámico. Si agrego un editor de texto, entiendo que dinámicamente no puedo agrar el texto y la imagen destacada dentro. De todas maneras probé lo que me sugeriste, pero no lo pude configurar tampoco. Si se te ocurre otra forma, bienvenido!
Te iba a escribir antes y colgué jaja. Lo pudiste solucionar al final? Pensandolo bien, si tu contenido va a ser dinamico quiere decir que lo va a sacar de otro lado. Me imagino que formateando la imagen en el propio editor (de origen) lo mostraria igual en el frontend. Casi que no me explico bien xD