Buenos dias estoy creando una pagina y quiero colocar el logo de la empresa, y despues pase a la pagina, pongo un ejemplo exacto de lo que quiero hacer, de una pagina que esta hecha con wordpress.
Cuando ingresas aparece el logo de la empresa , y luego carga la pagina.
Desde ya muchas gracias!
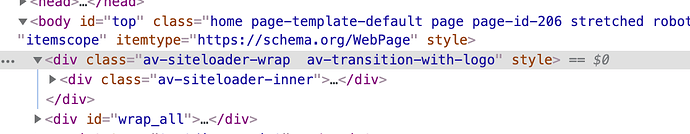
Hola @tomifernandez, bienvenido! Generalmente para lograr este tipo de efectos lo que se hace es poner un div al comienzo del código (en tu ejemplo está justo después del body) que ocupa toda la pantalla y centra el logo con el loader.
De entrada tiene unos estilos que tapan todo el contenido que está cargándose por detrás.
Al terminar de cargarse el contenido generalmente con javascript (lo más común es con jQuery) se llama a
$(window).on("load", function (e) {
ocultar ese div
});
para ocultar ese div…
En el caso de tu ejemplo le agrega los siguientes estilos para ocultarlo
transition: none 0s ease 0s; opacity: 0; transform: translateZ(0px);
Ojalá puedas resolverlo.
Así buscando rápido encontré este artículo que en cierta forma hace algo similar…
Saludos!
2 Me gusta