Estoy armando un formulario y me piden que para los campos requeridos, si no los llenan, y envian, el borde de esos campos se ponga rojo.
Bueno, lo hice con CSS
.wpcf7-form {
.wpcf7-not-valid{ border-color: red !important; }
}
Lo que pasa es que, para los campos que son del tipo select no me lo toma y no entiendo por qué!
¿Alguna idea?
El codigo que presentas esta mal. Deberia ser:
.wpcf7-form .wpcf7-not-valid{ border-color: red !important; }
Podrías pasar el link donde se encuentra el formulario? Así puedo inspeccionar y ver las clases. Saludos!
Mariano, tenes razon, copie mal el codigo
Aca esta un formulario:
https://defensadelpublico.gob.ar/formulario-consejo-asesor-test/
si lo mandas sin llenar ningun campo, vas a ver qeu te marca todos en rojo menos el de select. Y, si miras el código, figura como not valid. Algo está pisándolo.
Gracias!!
Hola, la clase que le pone borde al select está en un elemento padre. No se si vas a poder seleccionarlo desde CSS, quizás tenes que usar JS.
El borde está en “form .styled-select:before”
Espero te oriente un poco.
Saludos!
1 me gusta
.wpcf7-form-control .wpcf7-select .wpcf7-validates-as-required .wpcf7-not-valid{
border-color: #ff1952 !important;
}
Fíjate si te toma este.
Colócalo en Apariencia → Personalizar → CSS ( En el caso que sea un template que te deje. No se cual estas usando)
1 me gusta
mm… nop, no anda. creo que va por donde dice wayramarketing, pero me supera.
gracias!
Gracias wayramarketing ¿Conoces a alguien que sepa de JS como para hacerlo?
Hola, podés probar con este código:
(() => {
let style = `
.border-error:before {
border: 2px solid red !important;
}
`;
document.head.insertAdjacentHTML("beforeend", style);
document.addEventListener( 'wpcf7invalid', () => {
setTimeout(() => {
const $selects = document.querySelectorAll('.styled-select');
$selects.forEach( el => {
if( el.querySelector(".wpcf7-not-valid") ) {
el.classList.add('border-error');
}
})
}, 200 )
}, false );
})();
Avisame cualquier duda.
Saludos!
Juan Manuel
Wayra Digital
Juan Manuel, gracias por tu ayuda, intenté probar ese código insertándolo desde el inspector de Chrome, pero intuyo que estoy haciendo algo mal.
Agregaste el código con codesnippet?(el de Wayra)
1 me gusta
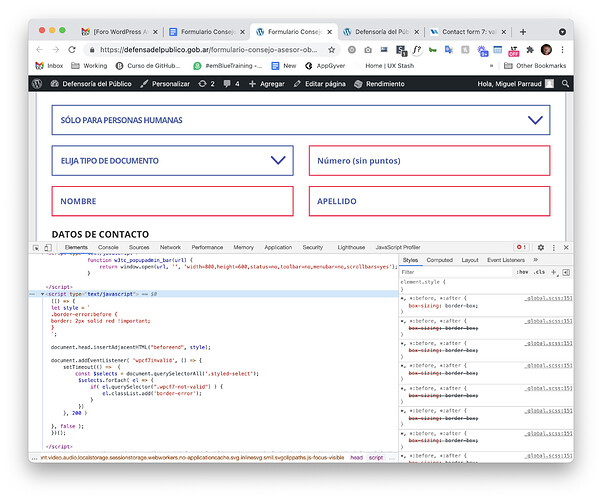
no, lo hice directo en chrome como muestro en la imagen
Hola, para probarlo en el navegador podés ir a las herramientas de desarrollador de Chrome de la página en cuestión, presionar Ctrl + Shift + P y escribir “Create new Snippet”, luego pegas el código ahí y apretas el play que aparece abajo a la derecha.
Una vez hecho eso envías el formulario y debería marcar el error. Así lo probé yo y funcionó.
Luego para agregarlo en el sitio deberías usar algún plugin que te permite agregar javascript, como por ejemplo:
Avisame si tenés alguna duda.
Saludos!
Juan Manuel
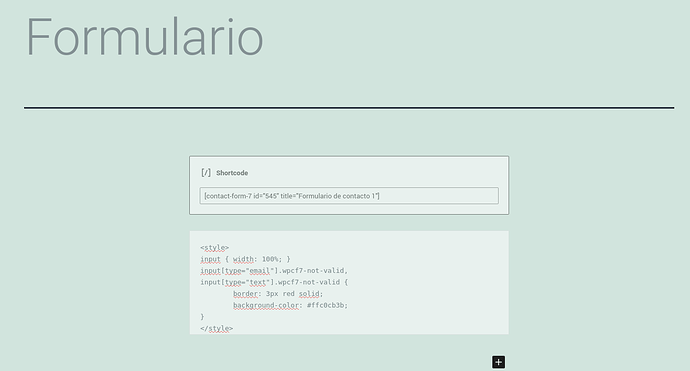
Hola Miguel, a ver si te sirve. Yo probé pegando directamente un bloque de HTML en el post (solo para probar).
<style>
input[type="email"].wpcf7-not-valid,
input[type="text"].wpcf7-not-valid {
border: 3px red solid;
background-color: #ffc0cb3b;
}
</style>
Podes ver el formulario andando en:
https://iiwsob7dw.lucasbonomo.com/formulario/
1 me gusta
Claro, funcionar en un contact form 7 funciona bien. El tema acá es que es una web desarrollada por otra persona y con un theme a medida, y no me toma el css
Oh, Juan Manuel, gracias. Lo pruebo mañana y te cuento.
el tipo de campo con el que tengo problema es Select (que puede ser un menu desplegable)
no se si lo pegué mal o que, pero a mi no me funcionó.
Este es el código que pegué:
(() => {
let style = `
.border-error:before {
border: 2px solid red !important;
}
`;
document.head.insertAdjacentHTML("beforeend", style);
document.addEventListener( 'wpcf7invalid', () => {
setTimeout(() => {
const $selects = document.querySelectorAll('.styled-select');
$selects.forEach( el => {
if( el.querySelector(".wpcf7-not-valid") ) {
el.classList.add('border-error');
}
})
}, 200 )
}, false );
})();
Hola @mparraud, tenes una URL para pasarnos?
Es que el problema acá es que no te está acutalizando el campo con la clase “wpcf7-not-valid” entonces no podes afectar el campo con un color específico para cuando esa situación se sucede. La cuestión de como resolver esto es que conocimiento tenés para implementar y los accesos con los que contas