Hola queria consultarle lo siguiente ya que estoy incursionando en wordpress. Si yo tengo una imagen de 1920*1080 y la coloco de fondo en una fila a pantalla completa. Se adapta bien en lo ancho pero en altura tengo que modificar la altura, darle mas para que me muestre toda la imagen. Esto genera que la imagen me ocupe toda la vision de la pantalla. Hay alguna manera de que si yo le pongo una altura de 60vh, la imagen se adapte y me muestre la imagen completa en esas medidas ?.
Hola @jlbrito2008, no termino de entender tu problema, quizás la explicación está un poco rara.
Lo que rescato es que si le ponés 60vh, nunca va a tomar la altura completa de la pantalla, debería ser 100vh.
Por eso, cuando te referís a que querés que te muestre la “Imagen completa” ¿A que te referís exactamente? Y de paso, si podés sumar la url de eso, o brindarnos algún dato más, como tema que utilizás, si tbm usás algún builder, etc, mejor! 
Muchas gracias por la pronta respuesta, de mi parte te pido disculpas por no responder antes.
Te comento estoy usando DIVI, es verdad lo que decis, mi consulta no fue demasiada clara. Paso a darte mas detalles, coloque un slider de anco completo con 4 imagenes. Estas imagenes tienen una resolucion de 1920x1080. De estas imagenes hay una por ejemplo que es la fachada de una casa de 2 pisos reciclada. Cuando la coloco en el slider, me toma el ancho completo, pero me quita una parte de arriba y otra de abajo quedando para la vista del usuario el centro de la imagen, osea el segundo piso no me lo muestra y parte de la puerta y entrada tampoco. Me corta la imagen arriba y abajo, para que se vea toda la imagen tengo que darle mas altura pero esto lleva a que el usuario tenga que hacer mas scroll para ver la seccion siguiente. Tambien note que si la altura la asigno en VH o %, si hago zoom para achicar se achica el contenido que no tienen estos valores pero los que si tienen se mantienen. Por ej: si hago zoom para achicar se achican los textos pero las imagenes se mantienen con los valores VH o % asignados. bueno esto lo solucione colocando la altura en px. No se si hay otra alternativa. Ahora mi problema es el modo responsive para iphone orientacion horizontal. Utilice las media query para estos dispositivos pero no se reflejan, incluso le agregue !important al elemento que queria que se adapte pero no pasa nada.
Te paso la url por si queres verlo. bjvdigital.com
Hola !
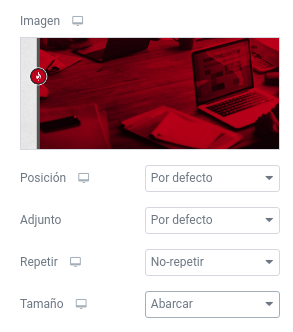
Existe una propiedad CSS que se llama background-size y puede tener valores para “contener”, “abarcar”, etc. Creo que eso te podría ayudar.. No sé como funcionará DIVI, pero se que en elementor vos podés manipular la imágen.
en vuestra agencia de marketing digital en Málaga estabamos justamente buscando y lidiando con este problema de ajuste de imagen, gracias colega por salvarnos!!!