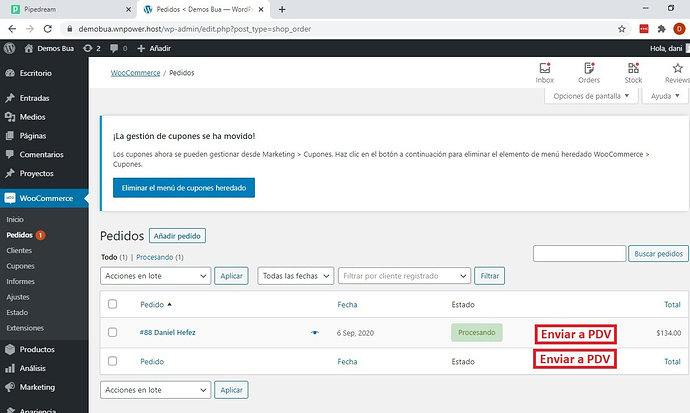
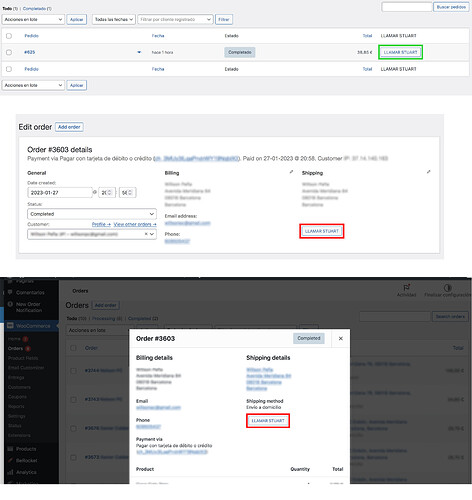
Lo hacés con los botones de acción:
function boton_accion_personalizado( $actions, $order ) {
if ( $order->has_status( array( 'processing' ) ) ) { //por ejemplo, que solo active para ese estado
$action_slug = 'sinc_erp';
$actions[$action_slug] = array(
'url' => 'url del endpoint del erp', ****IMPORTANTE, LEER ABAJO
'name' => __( 'Sincronizar al ERP', 'woocommerce' ),
'action' => $action_slug,
);
}
return $actions;
}
add_filter( 'woocommerce_admin_order_actions', 'boton_accion_personalizado', 100, 2 );
Se que se puede estilizar directamente desde esa función, pero como aprovecho para meter varias reglas, uso:
function styling_admin_order_list() {
if (is_admin() && !empty($_GET['post_type']) && $_GET['post_type'] == 'shop_order'){
?>
.wc-action-button-seguimiento::after {
font-family: woocommerce !important;
content: "\e019" !important;
}
</style>
<?php
}
}
add_action('admin_head', 'styling_admin_order_list' );
****IMPORTANTE, LEER ABAJO
Nunca probé de usar esos botones con url externa. Creo que no, pero cabe la posibilidad de que:
‘url’ => ‘url del endpoint del erp’
te agregue tu dominio adelante ( https://demobua.wnpower.host/https://urldelerp por ejemplo)
Si llegara a ser el caso, en vez de botón de acción, tenés que agregar una columna
Por ejemplo:
function columna_erp( $columns ) {
$columns['erp'] = 'Sinc a ERP';
return $columns;
}
add_filter( 'manage_edit-shop_order_columns', 'columna_erp' );
function columna_erp_contenido( $column ) {
global $post;
if ( 'erp' === $column ) {
echo 'sincronizar con ERP ';
}
}
add_action( 'manage_shop_order_posts_custom_column', 'columna_erp_contenido' );